Newsletters are a great way to share information (news from school, community updates, club announcements, etc.)1, and a good newsletter is easy to read and attracts readers. One simple but effective way to improve your newsletter design is borders.
What are Newsletter Borders?
Think of a picture frame. A punch line surrounds a picture and makes it appear more visible. Newsletter borders do the same thing for words and information. A border is a line, shape, or pattern that goes around something on a page. The whole page or a single article, a picture, or even a boxed piece of text could be enclosed by one.
Why Do You Need to Use Borders?
Borders aren’t just for decoration; they have important jobs to do:
- Separating Content: Imagine a page filled with stories and announcements with different stories. Dividers are borders; they simply show you where a piece of information starts and stops.
- Highlighting Important Information: A border can help! When you add a border around that information, it stands out as different from the rest of the page. Perhaps it’s like putting a spotlight on something important.
- Improving Visual Appeal: Borders make your newsletter look polished and professional. They help give the page some sense of order and structure, making it far more visually appealing. A border can create a page that is private and exciting.
Different Kinds of Newsletter Borders
There’s a whole world of border styles to choose from:
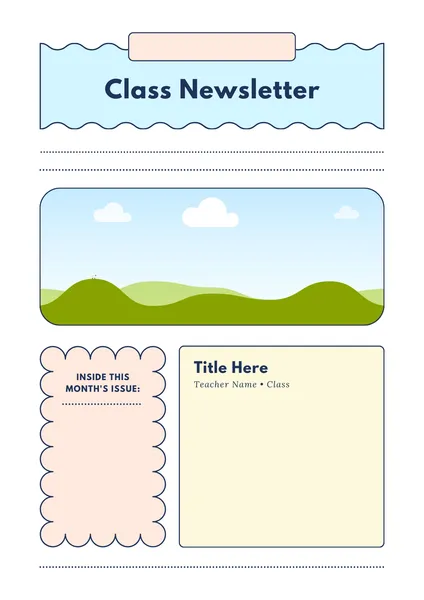
- Simple Lines: These are the easiest to use and most common. They come thin or thick, straight or wavy. A thin line creates a subtle look, and the thicker line is bolder.
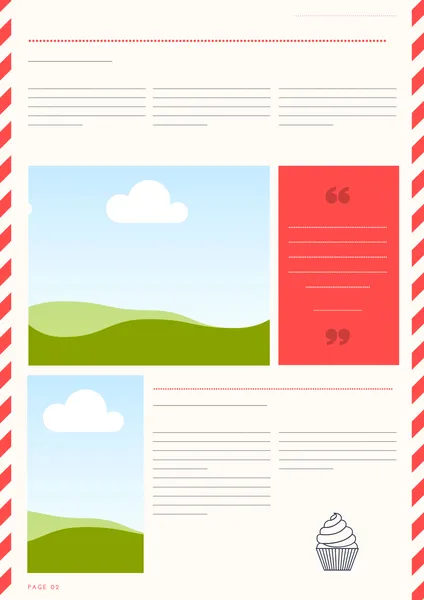
- Dashed or Dotted Lines: These add a bit of variety. Tiny dots make a dotted line; a series of short lines make a dashed line. Other times, they can give it a bit of informality and a playful feel.
- Decorative Borders: They have patterns, such as flowers, swirls,s or other designs, making your newsletter look more personal and stylish.3 With a winter newsletter, you might use a decorative border with snowflakes and leaves for a fall newsletter.
- Colored Borders: You can use color to make your borders more effective. Choose a color from your newsletter color theme for a unified look. For example, blue would be a suitable border if your newsletter has lots of blue.
Newsletter Borders Free
Using Borders Effectively
Too many borders could be a bad thing as even every single thing in abundance can be harmful, and using too many borders can make your newsletter look cluttered and confusing. Here are some tips for using borders effectively:
- Less is More: Keep your hands off of everything. But use them tactically to emphasize main points or segregate significant segments. Nothing will stand apart if you have given borders on every single item.
- Be Consistent: Keep your borders of the same type throughout your newsletter. If you use thin black lines for article borders, stick with them. Adjusting border styles on each newsletter page can make your newsletter look messy.
- Consider Your Audience: Who do you need to read your newsletter? Suppose the newsletter contains a pretty, playful, decorative border. In that case, it is probably for a children’s newsletter, but if it has simple, clean lines, it is likely for a more serious, professional one.
How to Put Borders to Good Use in Your Newsletter
Here are some good places to use borders:
- Around Articles: One of the most common uses of borders is this. It allows readers to see where one article has ended, and the next has begun. Especially if newsletters are full of short articles, things that are bleeding over onto the left or right column of your page are most likely to be skipped by readers with this layout.
- Around Pictures: That border can bring the picture out of the rest of the text.4 In other words, it acts as a visual frame and directs the eye toward the image.
- Around Text Boxes: Information such as quotes, tips, or announcements are highlighted by using text boxes. A border around a text box will make it even more noticeable.
- Creating Columns: You can use vertical borders to make columns like in the image below if your newsletter has a lot of text. It helps break up the text and make it easier to read. It gives a more organized and professional look.
How to Create Borders: A Step-by-Step Guide
Here’s a breakdown of some popular options:
- Microsoft Word:
- Page Borders:
- Go to the “Design” tab (or “Page Layout” in older versions).
- Click “Page Borders.”
- In the “Borders and Shading” dialog box, you can choose:
- Setting: Choose a preset border (Box, Shadow, 3-D, Custom).
- Style: Select the line style (solid, dashed, dotted, etc.).
- Color: Choose the border color.
- Width: Set the thickness of the border.
- Art: Select a decorative border (if available).
- In the “Apply to” dropdown, choose where the border should appear (Whole document, This section, This section – First page only, This section – All except the first page).
- Click “OK.”
- Paragraph Borders (for text boxes or around paragraphs):
- Select the text or paragraph you want to border.
- Go to the “Home” tab.
- Click the dropdown arrow next to the “Borders” button (it looks like a windowpane).
- Choose the desired border option (e.g., “Outside Borders,” “All Borders,” “Top Border,” etc.).
- For more customization, select “Borders and Shading” from the dropdown. This opens the same dialog box for page borders, allowing you to adjust style, color, and width and apply the border to specific sides of the selected text.
- Google Docs:
- Page Borders (limited functionality): Google Docs doesn’t have a direct page border feature like Word. A workaround is to insert a drawing:
- Go to “Insert” > “Drawing” > “+ New.”
- Use the “Shape” tool to create a rectangle that covers the page area.
- Click the “Border color” and “Border weight” tools to set the border’s appearance.
- Click “Save & Close.” You may need to adjust the image’s “Wrap text” options (e.g., “Behind text”) to position it correctly. This method isn’t perfect for precise page borders.
- Paragraph/Text Box Borders:
- Select the text or text box.
- Click the “Format” menu.
- Select “Borders and shading.”
- Choose the border position (Top, Bottom, Left, Right, or All).
- Set the border color, width, and style.
- Click “Apply.”
- Microsoft Publisher:
Publisher, being a dedicated desktop publishing program, offers more advanced border options:
- Page Borders:
- Go to “Page Design” > “Background” > “More Backgrounds.”
- Select the “BorderArt” tab.
- Choose a border design from the gallery.
- Customize the border’s color, width, and other properties.
- Click “OK.”
- Object Borders (for text boxes, pictures, shapes):
- Select the object.
- Go to the “Shape Format” tab (or “Picture Format” if it’s a picture).
- Click on “Shape Outline” (or “Picture Border”).
- Select a color, thickness (dash weight), dashes, or pattern.
- Online Newsletter Platforms (e.g., Mailchimp, Constant Contact, Substack):
Most online newsletter services have simplified tools for adding borders, often within their design editors:
- Templates: Pre-designed sections include borders in many templates.
- Content Blocks: If you insert text or an image, you will usually see border options in its settings. These are choices for border color, thickness, and (maybe) style (solid, dashed, etc.).
- CSS (For Advanced Users): Some platforms will let you utilize custom CSS code for more complex border effects. This takes a bit of web design expertise.
General Tips for All Programs:
- Preview: Also, always preview your newsletter once you’ve added borders to ensure they look OK.
- Zoom: Look at the border alignment and appearance, especially with thin borders, and zoom in.
- Experiment: Be daring in trying out different border styles and settings to get the best look for your newsletters.
If you follow these expanded instructions, you can create your own borders in your newsletters regardless of the software you are using.
Examples of Border Use
- School Newsletter: A thin, colored line could be used in a school newsletter to separate one article about a school event from another. A border around a special announcement, such as a school play or a fundraising event, can be thicker and more decorative.
- Community Newsletter: Dotted lines that separate the neighborhood from local business advertisements could make a community newsletter. Important community meetings could be highlighted with a shaped border, like a rounded rectangle.
- Club Newsletter: Decorative borders for a club newsletter could reflect the club’s theme. For example, a border with leaves or flowers might be appropriate for a gardening club.
Conclusion
Simple, straightforward, powerful ways to improve your newsletter design with borders. They separate content, make important info stand out, and visually make it more interesting for your newsletter. Using borders effectively can make your newsletter quite informative and engaging for readers. Remember to use your borders strategically, use borders in a consistent style, and think about your audience. Once you get a little practice with borders, you can use them to make your newsletters stand out.